Introduction to Custom Attributes
Custom Attributes allow you too define additional information for your fields on either a field-level, or an option-level for Radio, Checkbox or Select fields.
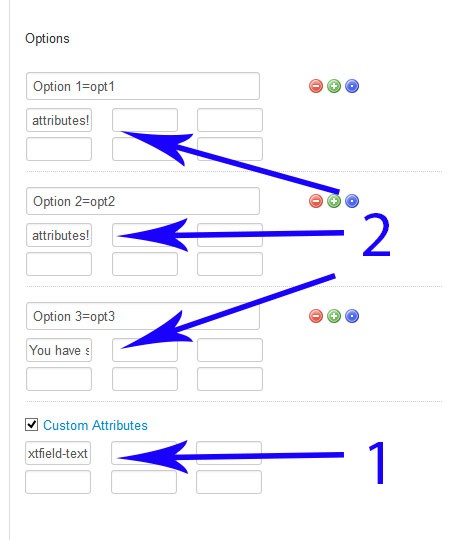
Adding Custom Attributes at an Option Level in Radio, Checkbox or Select Fields
 In your Radio, Checkbox, or Select Fields, you can define additional information for each option using custom attributes.
In your Radio, Checkbox, or Select Fields, you can define additional information for each option using custom attributes.
1. In your field configuration, tick the "custom attributes" checkbox. In one of the six input fields that appear below, enter the name of your custom attribute
2. For each option, enter the value that is to be used in the input field that corresponds with where you defined the name of your custom attribute in step 1.
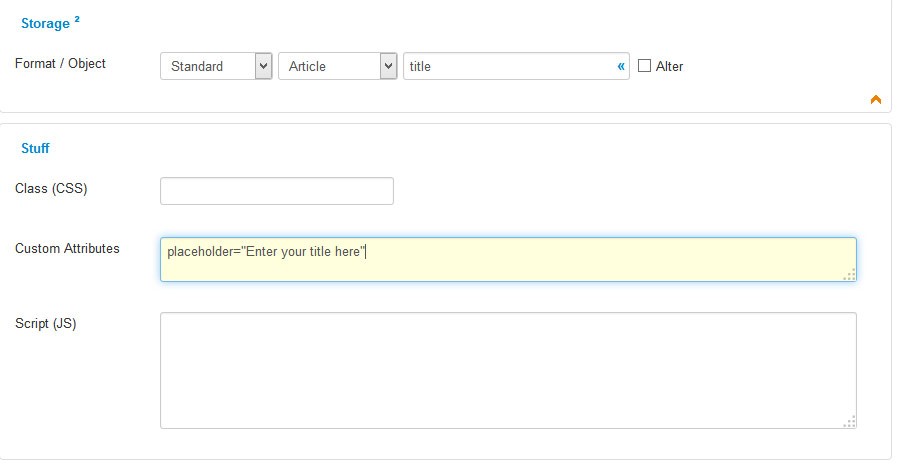
Defining Custom Attributes at Field Level
In your field setup, click the orange down arrow to reveal the Class, Custom Attributes and JS input boxes. Use the Custom Attributes box to enter your information, such as defining HTML5 Placeholder text.