
Mapping, Content Geo-tagging and Distance Filtering
Projects that require functionality to plot content on an interactive
Google Map are made possible with a range of location features available for SEBLOD. This article looks through all of current
location-based features that SEBLOD provides including Geo-tagging
content with longitude and latitude coordinates, plotting locations on a
Google Map, Searching by a distance parameter (search by radius), and a
full packaged Places Application which gives you content mapping
functionality straight out of the box.
Location-based
functionality starts with being able to assign longitude and latitude
coordinates to your content. The SEBLOD marketplace offers a FREE "
Address to
Coordinates
" field plugin which helps you achieve this from
within your content editing workflow. The
Address to Coordinates
field
works with the Google Mapping API in order to take an
inputted address and find the associated longitude and latitude values
for that location.
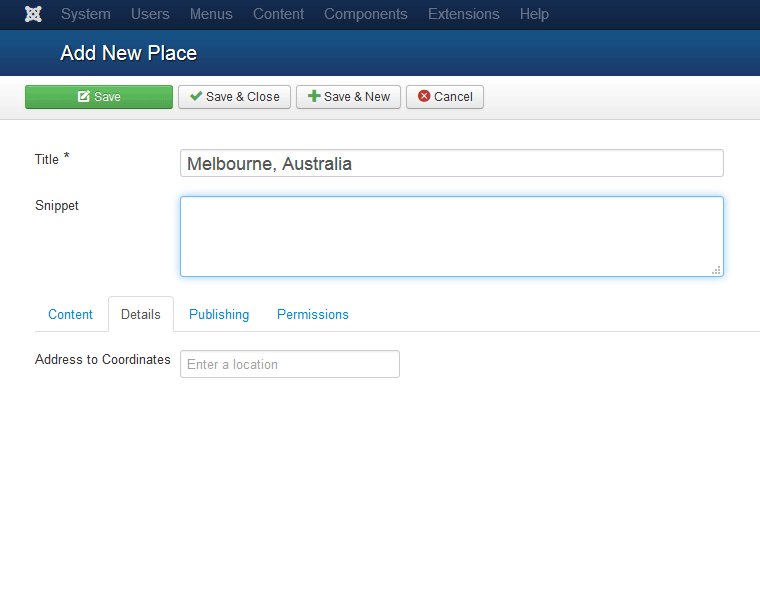
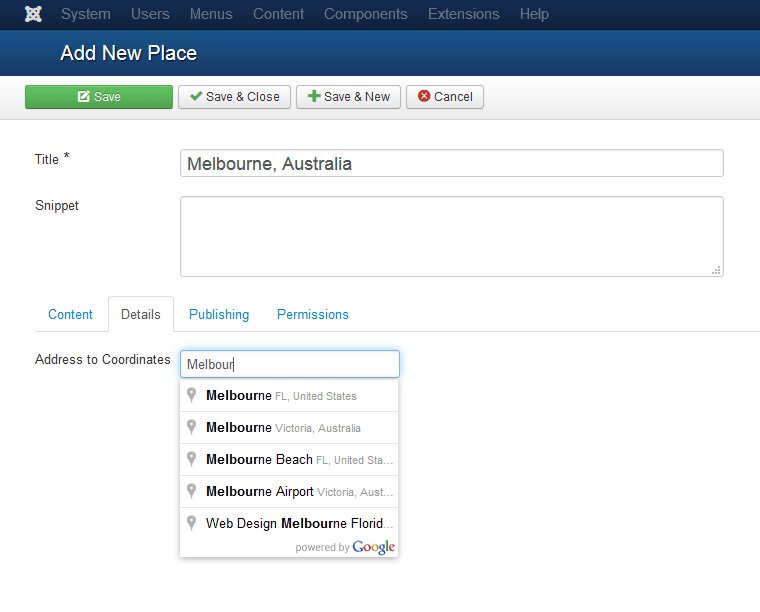
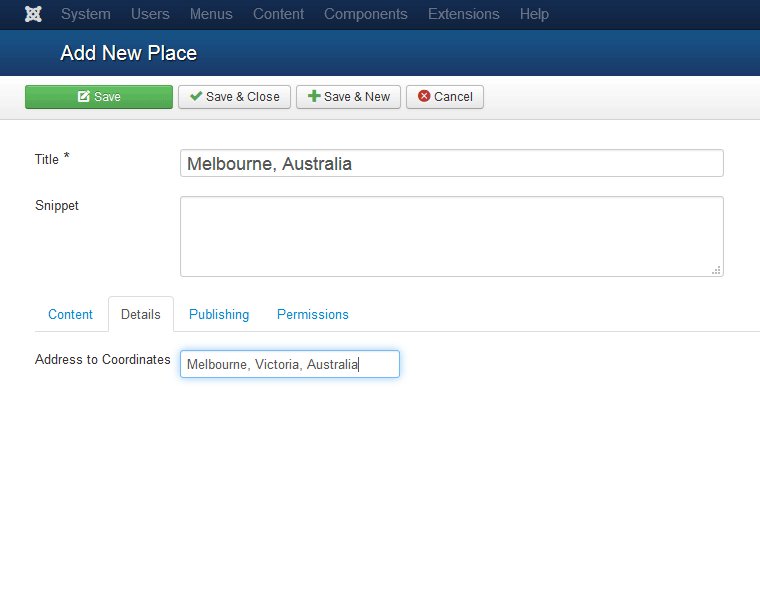
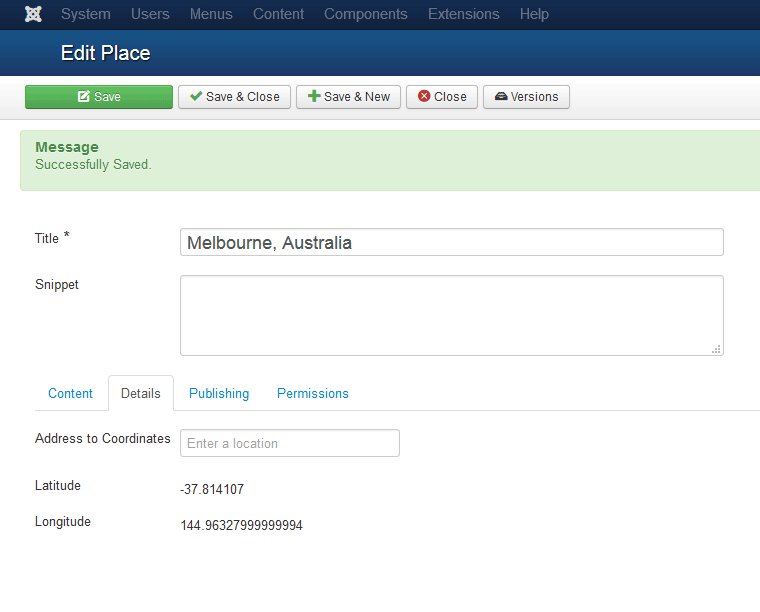
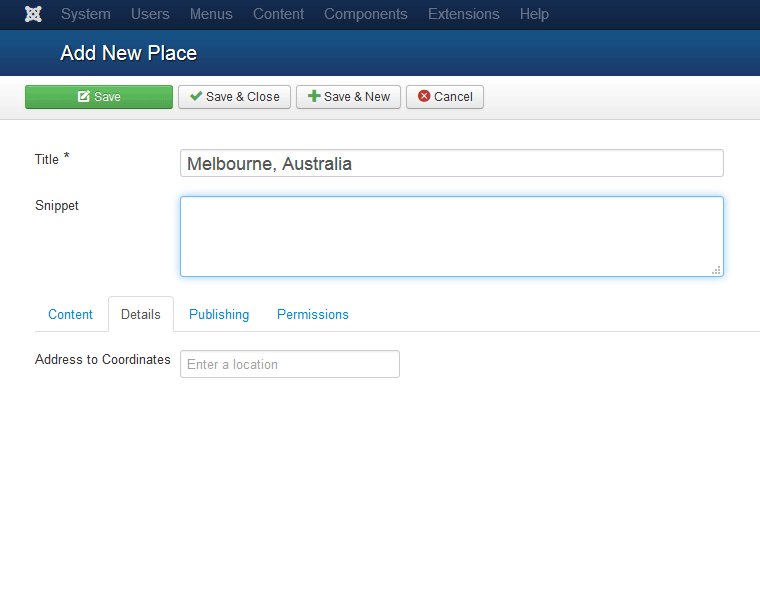
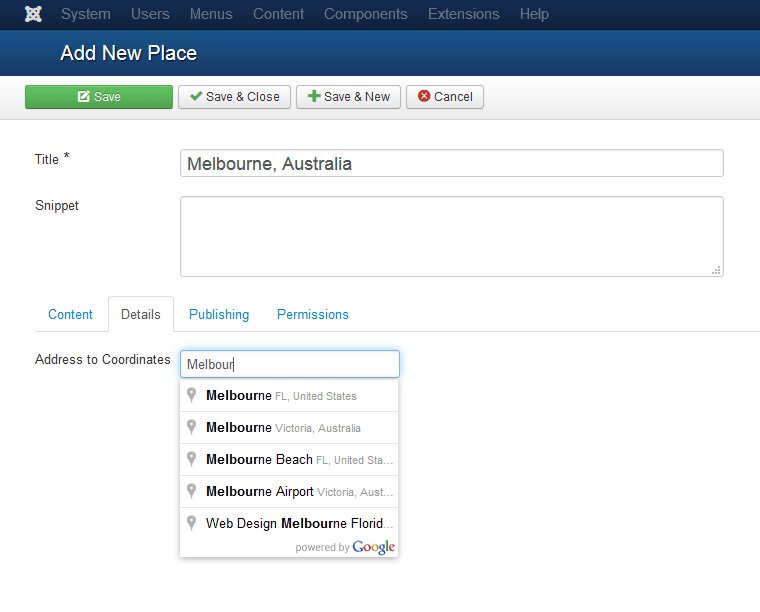
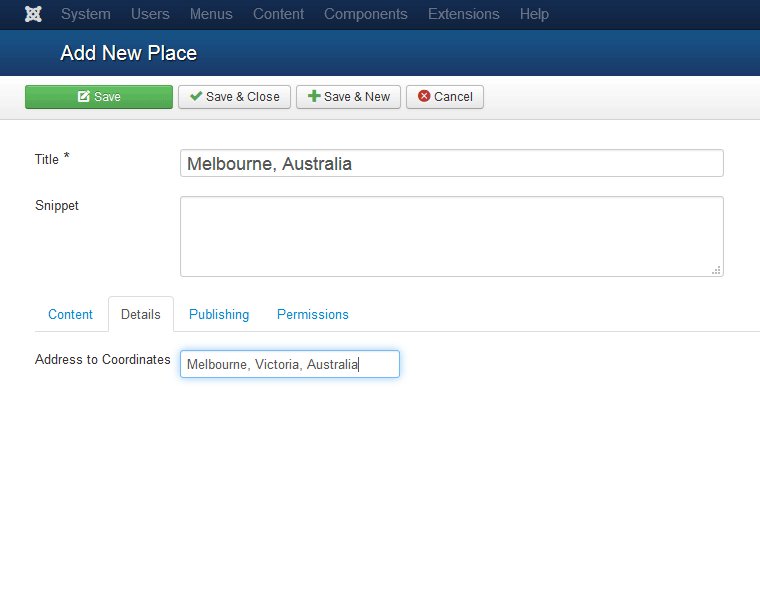
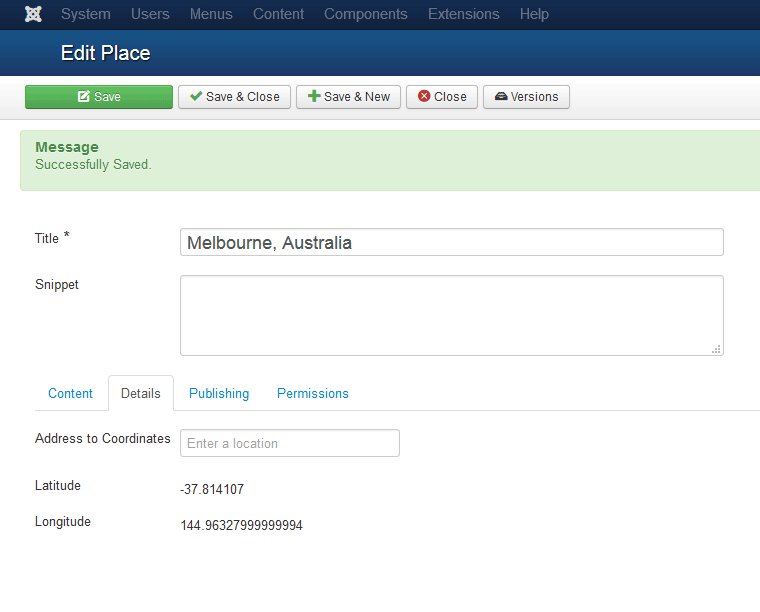
When you are composing a new content item, the SEBLOD Address to Coordinates field works on the principle that the user inputs an address, and when the content item is saved the address is converted to longitude and latitude coordinates. In this way there it requires that you set up your address input field(s), a longitude field, and a latitude field. For inputting your address, the Address to Coordinates field comes with two different input modes. The first lets you use the Google Maps API Autocomplete feature - which allows you to type an address in a field, and then choose from an auto-complete list of results to select your precise location. When the article is saved, the longitude and latitude fields are populated.
 The Address to Coordinates Field in Autocomplete Mode
The Address to Coordinates Field in Autocomplete Mode
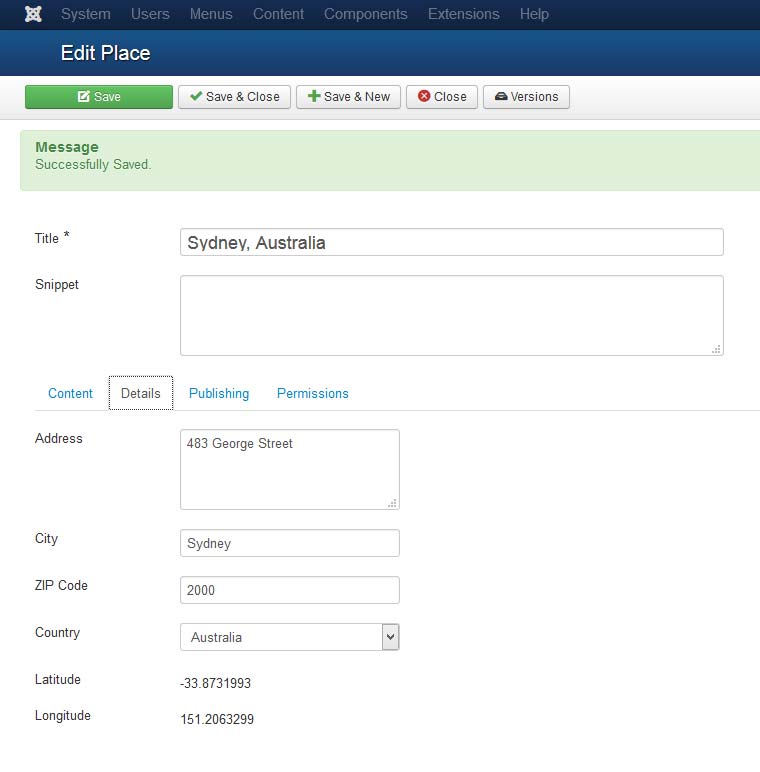
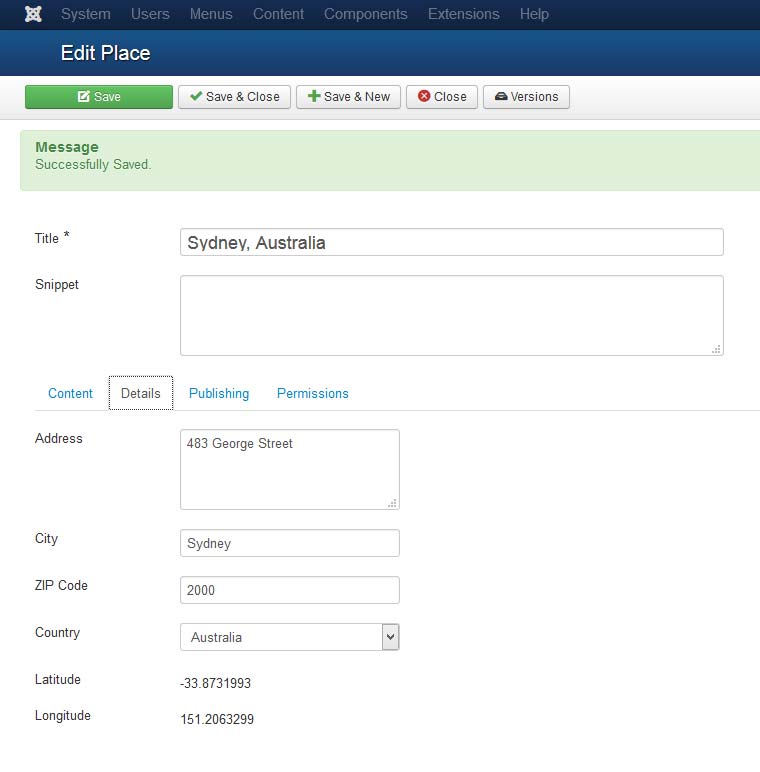
The second input option is called "concatene" and requires that you create multiple different fields to individually add each part of the address, as well as your longitude and latitude fields. For example: Street number, Street name, Suburb, City, State, Country, ZIP/Post code. When the article is saved, these inputs will be merged and the longitude and latitude fields will be populated.

The great part about the Address to Coordinates field is that it can also work in a Search Form; it can form the basis of some great location-based search functionality, which we'll look at later in this post.
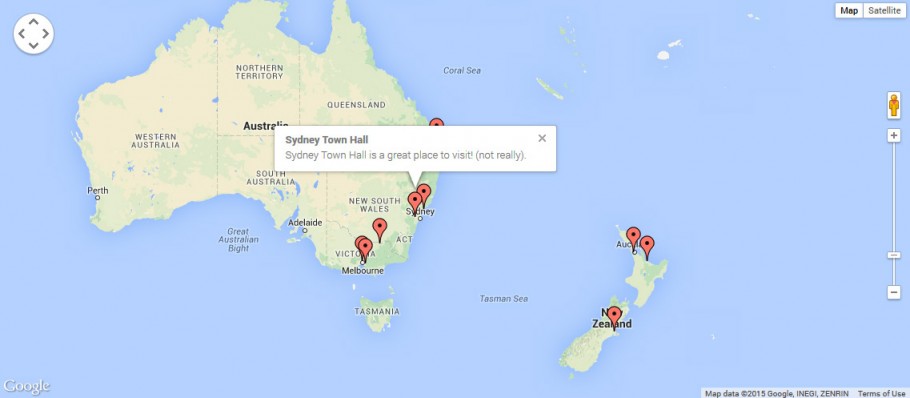
If you have a series of content items that contain longitude and latitude coordinates, you can use the
Seb_Map template with a List & Search Type to display your content on an Interactive Google Map. The video in the next section of this blog on creating a a radius / distance search functionality shows you how easy it is to use seb_map.

You can bring all of the location-based functionality we've looked at in this blog and create a radius / distance search functionality so that you can enter an address in a search form, select a radius, and display a list of all the results on a Google Map. Check out the video below which gives you a look at how you can achieve this. The video is part of our
SEBLOD series on OS Training.
SEBLOD Radius / Distance Search from Octopoos on Vimeo.
Happy mapping! We'd love to see some of your seb_map creations on the web - please share your links in the comments below.
Geo-tagging your Content with Longitude and Latitude Coordinates
Location-based
functionality starts with being able to assign longitude and latitude
coordinates to your content. The SEBLOD marketplace offers a FREE "
Address to
Coordinates
" field plugin which helps you achieve this from
within your content editing workflow. The
Address to Coordinates
field
works with the Google Mapping API in order to take an
inputted address and find the associated longitude and latitude values
for that location.
When you are composing a new content item, the SEBLOD Address to Coordinates field works on the principle that the user inputs an address, and when the content item is saved the address is converted to longitude and latitude coordinates. In this way there it requires that you set up your address input field(s), a longitude field, and a latitude field. For inputting your address, the Address to Coordinates field comes with two different input modes. The first lets you use the Google Maps API Autocomplete feature - which allows you to type an address in a field, and then choose from an auto-complete list of results to select your precise location. When the article is saved, the longitude and latitude fields are populated.
 The Address to Coordinates Field in Autocomplete Mode
The Address to Coordinates Field in Autocomplete ModeThe second input option is called "concatene" and requires that you create multiple different fields to individually add each part of the address, as well as your longitude and latitude fields. For example: Street number, Street name, Suburb, City, State, Country, ZIP/Post code. When the article is saved, these inputs will be merged and the longitude and latitude fields will be populated.

NOTE: The Address to Coordinates Field requires the longitude and latitude to be saved in order to avoid limitations on the Google Maps API. More information can be found here.
The great part about the Address to Coordinates field is that it can also work in a Search Form; it can form the basis of some great location-based search functionality, which we'll look at later in this post.
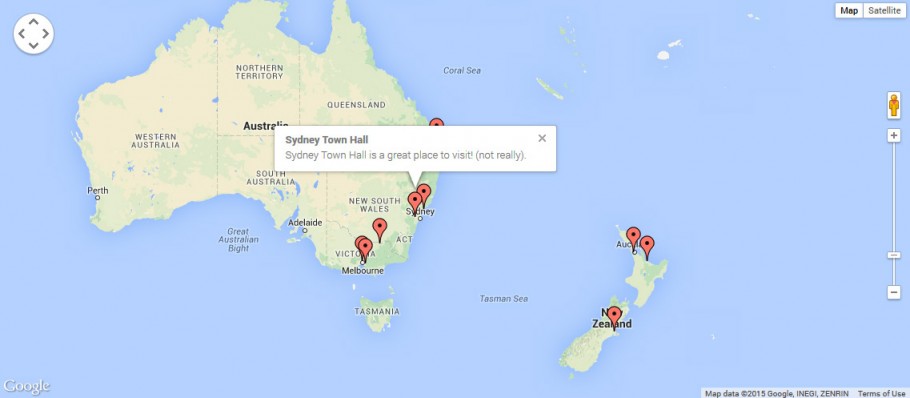
Displaying your geo-tagged content on a map
If you have a series of content items that contain longitude and latitude coordinates, you can use the
Seb_Map template with a List & Search Type to display your content on an Interactive Google Map. The video in the next section of this blog on creating a a radius / distance search functionality shows you how easy it is to use seb_map.
TIP: You can style your Google Maps easily by changing the colour scheme. Check out James Morrell's Blog on "Making your SEBLOD Google Maps Beautiful".
Creating radius / distance search functionality
You can bring all of the location-based functionality we've looked at in this blog and create a radius / distance search functionality so that you can enter an address in a search form, select a radius, and display a list of all the results on a Google Map. Check out the video below which gives you a look at how you can achieve this. The video is part of our
SEBLOD series on OS Training.
SEBLOD Radius / Distance Search from Octopoos on Vimeo.
Happy mapping! We'd love to see some of your seb_map creations on the web - please share your links in the comments below.


What about adding a map to an article?
I'm building a website where I have a list of houses. I've added an Address to coordinates field in my Content type and that works fine. But now when I show the details of the house on my website (address, number of rooms, how big it is,...), I also want to show a map based on the address. How can I do that?
Kind regards,
Jan Buskens
+1
BRAZIL
I am using the map template on the site of a real estate , which displays all properties available for rental on the map. I tell everyone that this template is worth every penny of investment. Congratulations to SEBLOD / Octopoos .