Hi all
How I made simple gallery (no brainer for user).
Short story. Limit users by just selecting gallery name without uploading and not needed moves, etc.
All image uploads to galleries could be made by some Media extension or by ftp. It was important to not always upload images to make galleries.
We have a lot of galleries in web, so for simpler usage user in backend just selects folder name and saves article. At the page frontend gallery just shows up.
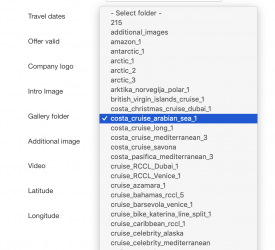
Backend:
Frontend:
I used Responsive gallery plugin (I searched just for plugin, not component). Syntax {responsivegaller}folder/value{/responsivegallery}
It should work on a lot of gallery plugins, and other plugins too, the main is idea.
So.
At the Admin side.
1. Folder field (with path to galleries folder) and db column name. User sets folder from list. This is only visible ofield for user
2. In hidden position there are 3 fields
2.1 Gallery start Text field (gal_start) with default value {responsivegallery}
2.2 Gallery end Text field (gal_end) with default value {/responsivegallery}
2.3 Gallery frontend SD Concat field (gallery_frontend) which combines together Gallery start, end and gallery values: #gal_start#||#gallery_folder#||#gal_end# to {responsivegaller}folder/value{/responsivegallery}
At the Content page
1. Gallery frontend SD Concat field is set in Hidden position, without it gallery will not work, otherwise it is not working for me, need to call out value?.
2. Responsive gallery Free text field with value in Editor: $cck->getValue('gallery_frontend'); In Typography for this field set HTML and value $cck->getValue('gallery_frontend');
Ta-daa.
PS. I know that it is stupid to write in db Gallery start and Gallery and fields, but didn't searched yet for another solution, this works and doesn't sound stupi :)
PPS Tried to make with Free text field {responsivegaller}$cck->getValue('gallery_frontend');{/responsivegallery} and it didn't worked.
I hope that I didn't missed anything.