Hi pepperstreet,
Yes, I inserted 2 images with copy and paste. Obviously hat is not the way. I try it again:
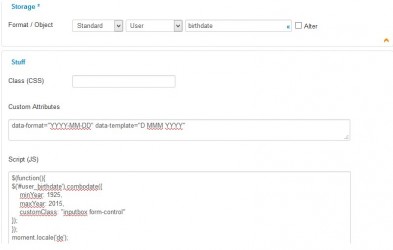
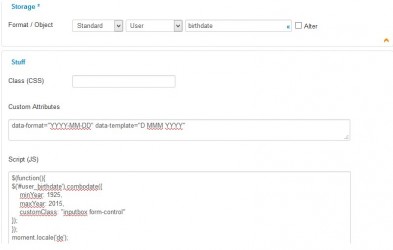
Image 1, showing where to insert the code

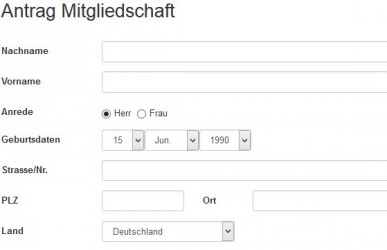
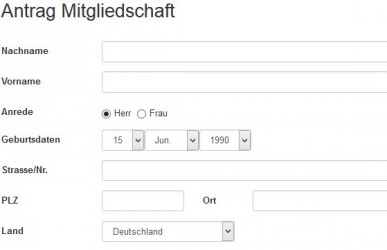
Image 2, dropdown datepicker in action

There was more text in my message:
#user_birthdate points to the id of the text field,
customClass: form-control is added for Bootstrap 3; my css file needed two extra declarations:
.day, .month, .year { float: left; }
.day option, .month option, .year option { text-align: center; }
to get all in place.
That's it.
But.......... unfortunately that is not all!
In my Site and Admin form the date saved in the database is not displayed in the datapicker fields. I have found why Combodate can not display the date. The type of the field user_birthday is set to DateTime. That means not only the day, month and year are to be displayed but also hour, minute and seconds. There is no place for that. When I set the type to Date, it works. Setting the type of the field to Date is not possible in Seblod, you have to do that in PhpMyAdmin.
The JS files are a bit to big. I am still looking for a more lightweight datepicker.
Jan