
 Hello Klas,
Hello Klas,
looking for help from an expert :-).
I like make position override of a List Type and as well an HTML modification for an CSS Framework.
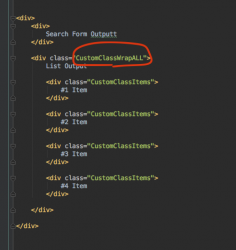
The example Markup is on the screenshot.
The Class CustomClassWrapAll should wrap directly the items outputs without div between, to use an CSS Framework Markup.
Last i achieved with an modification of List (https://www.seblod.com/store/extensions/62), the is no position override available.
Thanks for you helpful answer.
Chris









