Bonjour,
soit un champ d'article en select, avec 3 valeurs valeur1=val1, valeur2=val2, valeur3=val3.
J'utilise ce champ select en filtre dans une recherche. Au départ, la liste contient tous les articles. Quand je clique sur une valeur, seuls les articles ayant le champ à la valeur cliquée s'affichent dans la liste. Ensuite, si je veux réafficher l'ensemble de la liste, il faudrait que je "déclique" la valeur choisie, ce qui n'est pas possible.
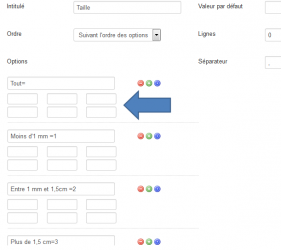
J'ai donc créé une valeur supplémentaire Tous= (value vide), et que je sélectionne cette valeur, tous les articles sont à nouveau affichés. Ok.
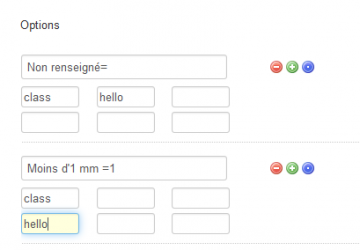
Maintenant, mon problème est que cette valeur Tous apparaît dans le formulaire de création de contenu, ce que je ne souhaite pas du tout. Une idée serait de mettre une classe à cette valeur afin que grâce au CSS elle ne s'affiche pas. J'imagine que je peux le faire via les attributs personnalisés de chaque option dans la fenêtre d'administration du champ. Malheureusement, je n'arrive pas à savoir comment fonctionnent ces attributs personnalisés.
D'autre part, il y a peut-être une méthode plus simple pour obtenir ce que je souhaite ?
Avec mes remerciements
ps: désolé, je n'ai pas mis ce post dans le bon topic...