Hello,
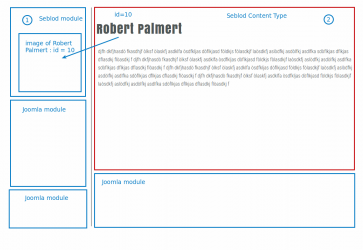
In the screen bellow, you can see two parts:

1) the left column, there is a List seblod module
2) in the main content, there is the content of my content type (in this example is a Teacher- my content type)
I would like see in the seblod module (1), some information about the content type showed to right (2).
For this I would like understand if is possible and how I can do to set in the my module (1) the "article id" dynamically (LIVE), where the same that is showed on the content (2).
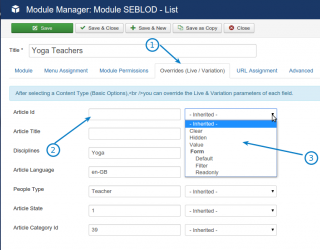
ovverride (live/variation)
I think, the solution is to set the (1) ovverride (live/variation) of Article id (2), but I don't now how I can do.

Can you help me ?
Thans
Enrico