Create a "Contact" Content type
For our Contact application, we need to create a new content type (named "Contact"), and construct the two form views (admin & site).

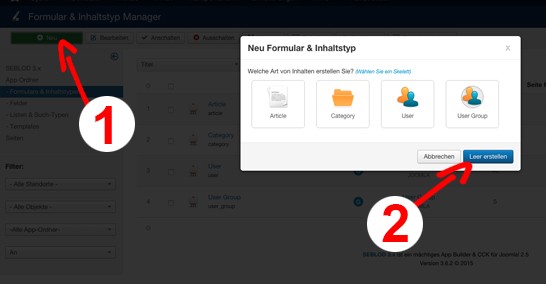
In the SEBLOD "Forms & contents types" Manager, click on the "New" button, then on "Create blank":
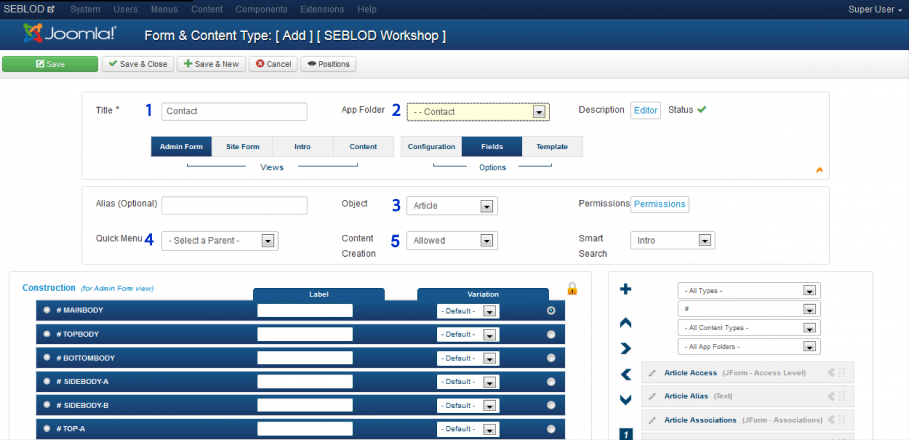
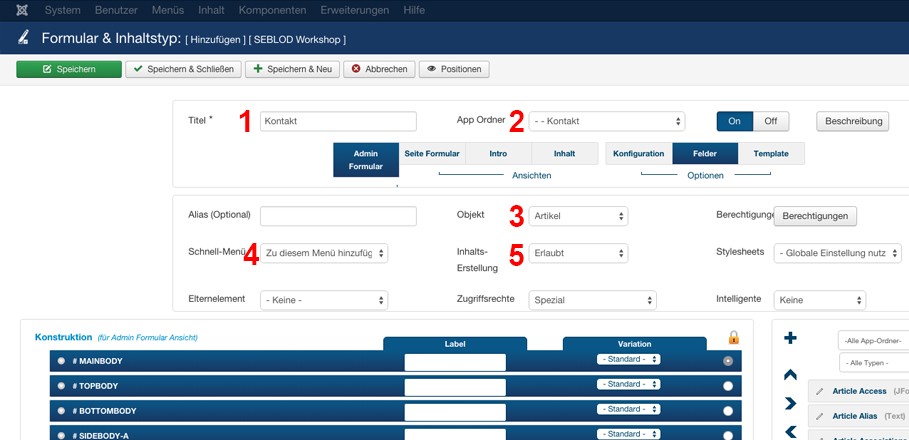
Then, the first thing to do is complete the 4 fields below:
- 1 - The name of the content type
- 2 - Choose in which application you will store the Content type
- 3 - The Joomla Object on which we are working.
- 4 - Optional: This option can create directly a menu item linked to the form in the front end.
- 5 - Optional: This setting can enable / disable the creation of content in certain areas of the site. You can stop administrators from being able to create new contact content in the back-end of the website. Disabling content creation in the back end will still allow content items to be viewable, just not create-able.

Once you have set those options, don't forget to save your form.
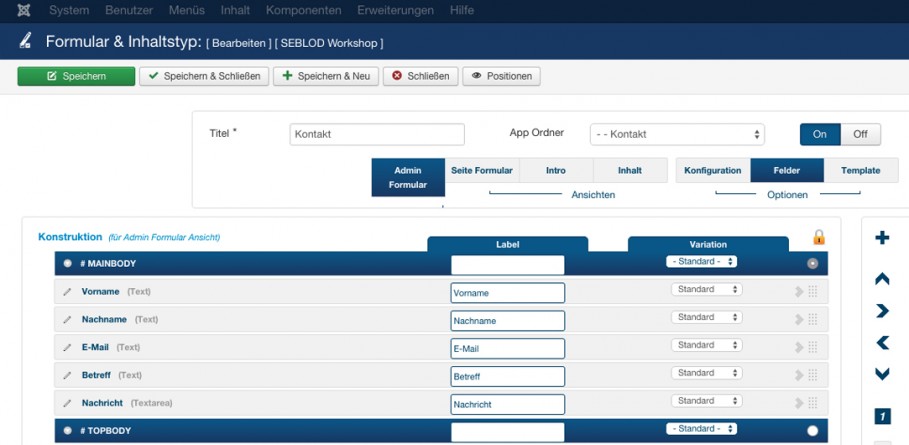
Admin Form

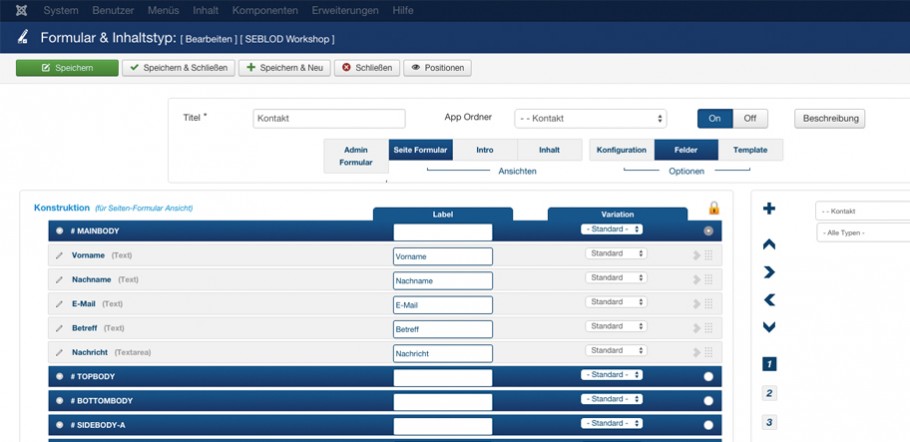
Site Form

For front end forms, you need to add a submit button. The SEBLOD core package includes some buttons by default. To locate them, you will have to change your app folder filter on the right to "all app folders" so you can see all available fields, and then you can change the "#" drop down to "B" to see all of the Buttons. Finally, you form should look like this:

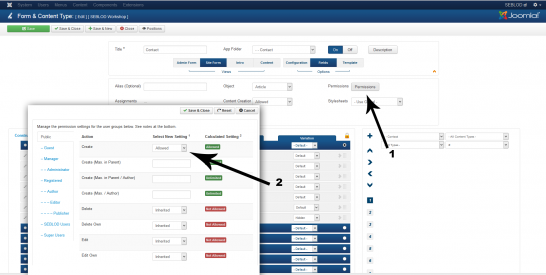
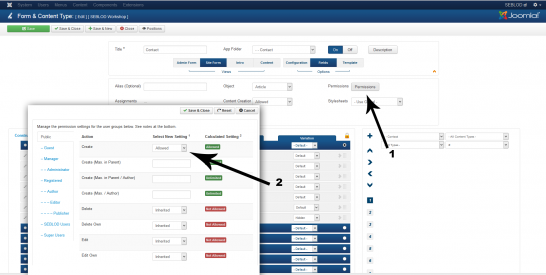
Before your form will be able to accept submissions from all users on the front end, you must first set the permissions of the form to allow the "public" to "create" content items. To do this, click the orange down arrow at top right of the page, and then:
 1) Click "Permissions"
1) Click "Permissions"2) Set "Create" for "Public" to "Allowed"
When you are dealing with contact forms in the Site form view, it's a good idea to add some viewing restrictions to content that is submitted. To do this, add the Article Access field to your site form and set it to "hidden". After you have added the Article Access field and set it to hidden, click the "2" on the right, and enter the number "3" in the Live Value field. This will ensure that all content that is submitted is only viewable by users with special permissions.
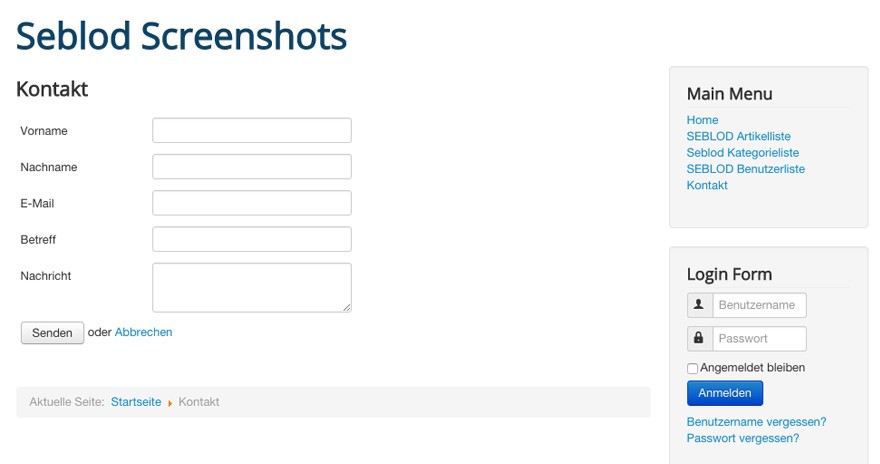
And the result is...
Die meisten Webseiten bieten ein Kontaktformular an, manche sind recht einfach aufgebaut, andere bieten eine vielzahl verschiedener Felder. In diesem Artikel zeigen wir Ihnen zunächst wie man ein einfaches Formular mit den wichtigsten Feldern aufbaut. Dieses Formular soll ein Bestandteil unserer App "Kontakt" sein.
Erstellen Sie einen "Kontakt" Formular und Inhaltstypen.
In den Ersten Schritten haben wir Ihnen unter Hinzufügen eines Joomla! Artikels und Hinzufügen eines Joomla! Frontend Formulars gezeigt, wie man die Anzeige von Formular- und Inhaltstypen nutzt.
Für unsere "Kontakt" Applikation erstellen wir einen neuen Formular und Inhaltstypen namens "Kontakt" und erstellen je ein Formular für das Backend und für das Frontend.
In der SEBLOD "Formular & Inhaltstyp" Verwaltung, klicken Sie auf den "Neu" Button und dann auf "Leer erstellen"
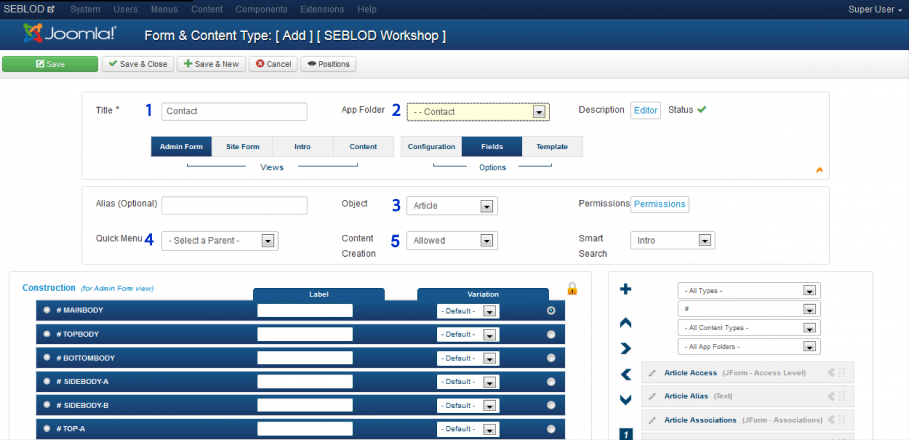
Anschließend müssen Sie die untenstehenden vier Felder befüllen:
- 1 - Name des Inhaltstypen
- 2 - Wählen Sie in welcher Applikation Sie den Inhaltstypen speichern (In diesem Fall "Kontakt")
- 3 - Das Joomla Objekt mit dem wir arbeiten
- 4 - Optional: Mit dieser Einstellung erstellt man einen Menüpunkt im Frontend zum Formular.
- 5 - Optional: Diese Option kann die Inhaltserstellung in bestimmten Bereichen aktivieren oder deaktivieren. So können Sie zum Beispiel verhindern, dass Administratoren über das Backend neue Inhalte für das Kontaktformular erstellen können. Beim Deaktivieren der Inhaltserstellung im Backend sind die Inhalte weiterhin sichtbar - nur können keine weiteren mehr über das Backend hinzugefügt werden.

Nachdem Sie diese Einstellungen vorgenommen haben, vergessen Sie nicht das Formular zu speichern.
Admin Formular

"Seite Formular"
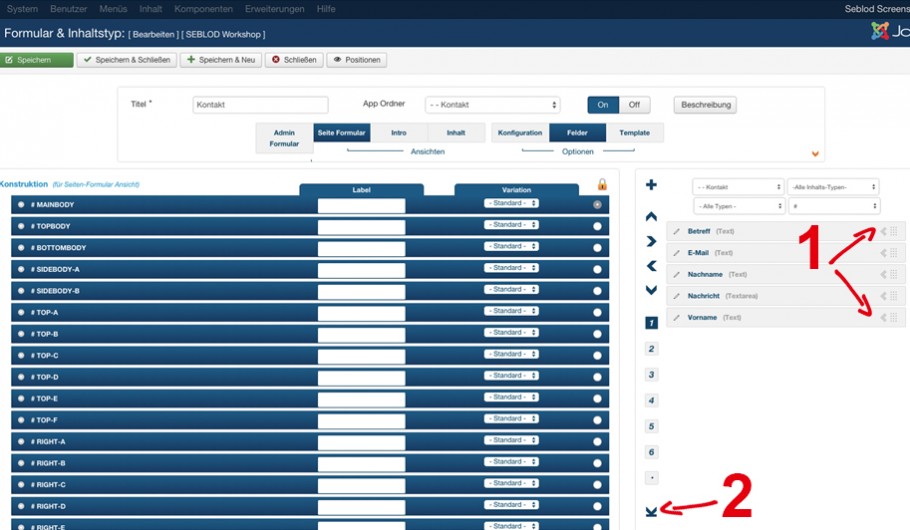
Um nun unser Formular auch im Frontend der Webseite sichtbar zu machen, müssen wir die Felder zum "Seite Formular" hinzufügen. Um das zu machen, klicken Sie auf den "Seite Formular" Tab. Alle Positionen sind leer und alle Felder befinden sich in der rechten Seitenleiste. Sie können alle Felder mit Hilfe des links-Pfeiles (1) hinzufügen oder das Adminformular kopieren indem Sie auf den Pfeil nach unten (2) klicken.

Für Frontend-Formulare müssen Sie noch einen "Absenden" Button hinzufügen. Bei SEBLOD gibt es bereits ein paar vorgefertigte Buttons. Um diese zu finden, müssen Sie den App-Ordner auf der rechten Seite zu "Alle App-Ordner" wechseln. Nun sehen Sie alle verfügbaren Felder. Wenn Sie den "#" Button zu "B" wechseln sehen Sie alle "Buttons". Fügen Sie den Button "Button Submit" zu Ihrem Formular hinzu. Letztendlich sollte Ihr Formular dann so aussehen:

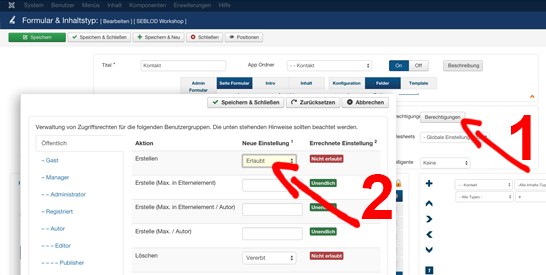
Bevor Ihr Formular nun Einsendungen von allen Nutzern empfangen kann, müssen Sie erst die Zugriffsrechte des Formulars einstellen um der Ebene "Öffentlich" die "Erstellung" von Inhalten zu erlauben. Um das zu erreichen klicken Sie auf den orangenen Pfeil oben rechts auf der Seite und stellen Sie dann folgendes ein:

1) Klicken Sie auf "Berechtigungen"
2) Wählen Sie in der Ebene "Öffentlich" , "Erstellen" auf "Erlaubt"
Erstellen Sie Zugriffsrechte für die Inhalte!
Wenn Sie mit Frontend Kontaktformularen arbeiten is es ratsam Zugriffsbeschränkungen für die eingereichten Inhalte hinzuzufügen. Um das zu machen, fügen Sie das Feld "Article Access" in Ihr Seitenformular ein und setzen Sie es auf "Verborgen". Anschließend klicken Sie auf die Box "2" auf der rechten Seite und geben die Zahl 3 in das Feld "Live Value" ein. Das stellt sicher, dass alle Inhalte die abgeschickt wurden nur mit Spezialberechtigung eingesehen werden können.
Und das Ergebnis ist...
La plupart des sites intègrent généralement un formulaire de contact, certains sont simples, d'autres offrent une variété de champs. Dans cette présentation, nous allons voir comment créer un simple formulaire de contact avec les champs essentiels. Ce formulaire est destiné à intégrer notre application "Contact".
Créer un type de contenu "Contact"
Dans les présentations Adding a Joomla! Article et Adding a Front-end Joomla! Article submission Form, nous avons vu comment utiliser les vues de formulaires d'un type de contenu.
Pour notre application de contact, nous avons besoin de créer un nouveau type de contenu (nommé "Contact"), et de construire les deux vues du formulaire (côté administrateur et côté site).
Dans le gestionnaire "Forms & contents types" de SEBLOD, cliquez sur le bouton "New", puis sur "Create blank":
Ensuite, la première chose à faire est de remplir les 4 champs ci-dessous:
- 1 - Le nom du type de contenu
- 2 - Choisissez dans quelle application vous allez stocker le type de contenu
- 3 - L'objet Joomla sur lequel nous travaillons
- 4 - En option: Cette option peut créer directement un élément de menu lié au formulaire du côté site (front-end).
- 5 - En option: Ce paramètre peut activer / désactiver la création de contenu dans certaines zones du site. Vous pouvez enlever la capacité des administrateurs de créer de nouveaux contenus de contact du côté administration (back-end). Désactiver la création de contenu depuis le côté administration (back-end) permettra quand même aux éléments de contenu d’être visible, mais pas d’être créés.

Une fois que vous avez défini ces options, n’oubliez pas de sauvegarder votre formulaire.
Formulaire du côté administration
Votre formulaire du côté administration (back-end) devrait ressembler à ceci :

Formulaire du côté site

Pour les formulaires du côté site, vous devez ajouter un bouton de soumission. Le package SEBLOD comprend certains boutons par défaut. Pour les localiser, vous devrez changer votre filtre de dossier d’applications sur la droite en "all app folders" de sorte que vous pouvez voir tous les champs disponibles, et vous pouvez alors changer le menu déroulant "#" sur "B" pour voir la totalité des boutons. Enfin, votre formulaire devrait ressembler à ceci:

Avant que votre formulaire soit en mesure d'accepter les soumissions de tous les utilisateurs du côté site, vous devez d'abord définir les droits du formulaire pour permettre au «public» de créer des éléments de contenu. Pour ce faire, cliquez sur la flèche orange vers le bas, en haut à droite de la page, puis:
 1) Cliquez
sur "Permissions"
1) Cliquez
sur "Permissions"2) Choissisez l'option "allowed" du groupe d'utilisateurs "Public" pour l’action "Create”
Fixer des niveaux d'accès aux contenus!
Lorsque vous faites affaire avec des formulaires de contact dans la vue de formulaire du côté site, c’est une bonne idée d'ajouter quelques restrictions de visualisation au contenu qui est soumis. Pour ce faire, ajoutez le champ d'accès de l'article à votre formulaire du côté site et définissez-le sur "hidden". Ensuite, cliquez sur "2" sur la droite, et entrez le numéro "3" dans le champ "Live Value ". Cela garantira que tous les contenus qui ont été soumis seront visibles uniquement par les utilisateurs avec des autorisations spéciales.
Et le résultat est…