SEBLOD Templating: The Basics and Structure
When trying to understand SEBLOD templates, the first thing you need to get your head around is that a SEBLOD template - in terms of anatomy - differs VERY little from a native Joomla! template. The second important aspect to understand is that a SEBLOD template does not replace the need for a Joomla! template.
SEBLOD templates, like Joomla templates, require some certain files and folders in order to work correctly:
Joomla Root
├─ /templates/
│ ├── /my_seblod_template/
│ │ │─── index.php
│ │ │─── TemplateDetails.xml
│ │ │─── index.html
Of course one would no doubt have a lot more files than the above, but the point remains that you need the same required files as a standard Joomla! template. With regards to installation, SEBLOD templates are installed in exactly the same manner as native Joomla! templates, via the 'Installation Manager'.
SEBLOD Template Positions
Much like Module positions work in a standard Joomla! template, SEBLOD positions operate in the presentation layer of your template, allowing you to define where you want certain pieces of information - contained in 'fields' - placed on your page.
The default template - SEBLOD One (seb_one) - has 42 positions, giving you immense choice when it comes to how and where you want the content from your fields to be displayed.
Content Fields
Fields are the core foundation of SEBLOD, without which it would not be a CCK. Fields are essentially - but limited to - standard (X)HTML form fields that allow you as the developer, designer or site admin to capture data in a specific manner. For example you might want to capture a user's name, so you'd use a standard text field, whereas if you wanted to capture their profile image, you'd in turn choose the 'image upload' field which in turn allows you to specify the image name, storage location, size and so on.
The SEBLOD interface allows you to add your fields to template positions. Once you have added your fields, if you are viewing a 'form' view (search form, admin form or site form), the 'input fields' will be shown in the respective template position. If you are viewing any other view (content view, list view, item view), the 'output content' of those fields will be shown in the respective template position.
SEBLOD / Joomla! Template Relationship
<jdoc:include type="component" />
Wherever you find this code is where SEBLOD will render it's output, unless you have created a SEBLOD module and have chosen to display your SEBLOD output (like a search form or a list) in a module position.
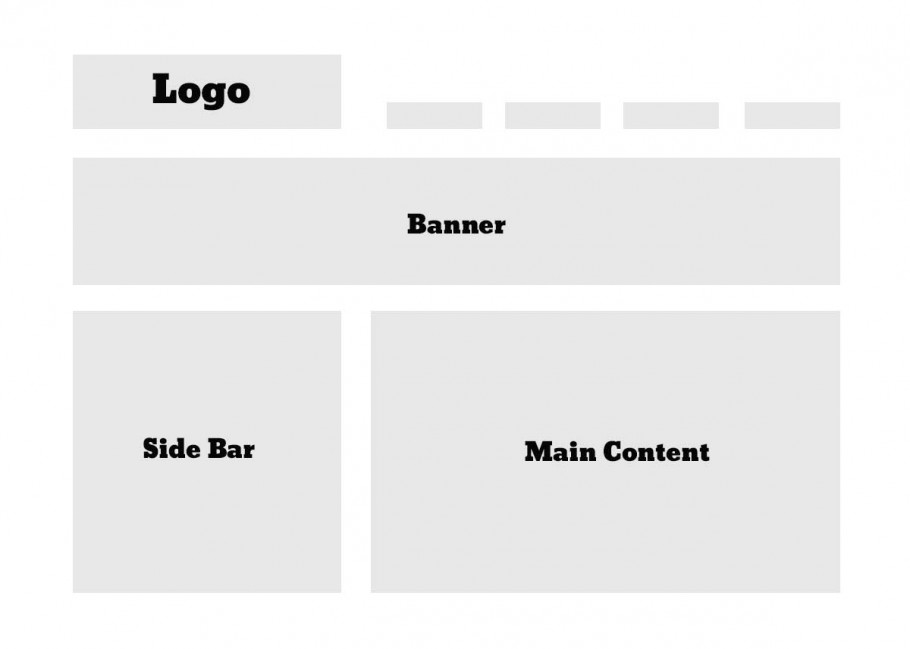
The relationship between a Joomla! and SEBLOD template can therefore be explained with this simple box model, using a very standard website layout as an example:

Here, we are looking at a very standard Joomla! template layout. It's likely that our
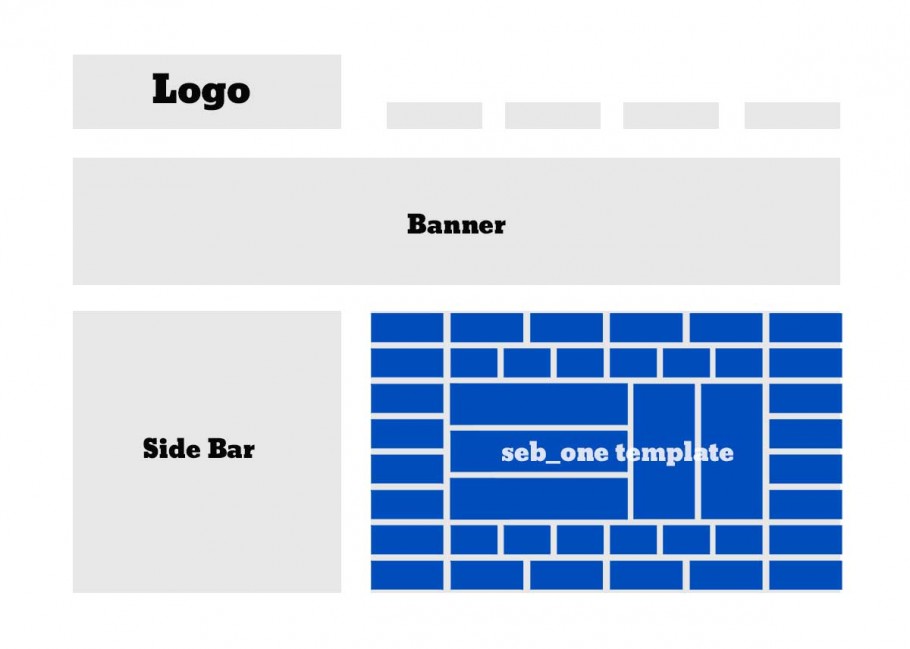
<jdoc:include type="component" /> placeholder code will be contained within the "main content" section. So, when we are looking at a page which has some SEBLOD output on it, our SEBLOD template will render within that position in our Joomla! template, and, if we are using the seb_one template for example, will render like this:
Each of the above blue boxes represents a "position" within the seb_one template, and is where your fields will be rendered, depending on where you add them.
SEBLOD Templating: Grundlagen und Struktur
Wenn Sie versuchen, SEBLOD Templates zu verstehen, ist das erste, was Sie beachten sollten, dass ein SEBLOD Template - in Bezug auf den Aufbau – sich nur sehr wenig von einem nativen Joomla! Template unterscheidet. Der zweite wichtige Aspekt ist, dass ein SEBLOD Template unbedingt auch ein Joomla! Template braucht.
SEBLOD Templates, ebenso wie Joomla! Templates, benötigen bestimmte Dateien und Ordner, um ordnungsgemäß funktionieren zu können:
Joomla Root
├─ /templates/
│ ├── /my_seblod_template/
│ │ │─── index.php
│ │ │─── TemplateDetails.xml
│ │ │─── index.html
Natürlich wird man zweifellos viel mehr Dateien haben, als die oben genannten, aber sicher ist, dass dieselben Dateien erforderlich sind sie im Standard-Joomla! Template gebraucht werden. Hinsichtlich der Installation werden SEBLOD Templates auf gleiche Weise wie native Joomla Templates über den 'Erweiterungs-Manager' installiert.
SEBLOD Template Positionen
Ähnlich wie die Modul-Positionen in einem Standard-Joomla! Template, arbeiten die SEBLOD Positionen in der Präsentations-Schicht Ihres Templates, so dass Sie definieren können wo Sie bestimmte Informationen – enthalten in 'fields' – auf Ihrer Seite plazieren wollen.
Die Standardvorlage – SEBLOD One (seb_one) – verfügt über 42 Positionen, was Ihnen immense Möglichkeiten bietet, wie und wo der Inhalt aus Ihren Feldern angezeigt werden soll.
Inhaltsfelder – Content Fields
Fields sind das Fundament von SEBLOD, ohne die es kein CCK wäre. Fields sind elementar wesentlich, aber beschraänkt auf die Standard (X)HTML Form-Felder, die Ihnen als der Entwickler, Designer oder Site-Admin erlauben um Daten auf eine spezifische Weise zu erfassen. Wenn Sie zum Beispiel den Namen eines Benutzers erfassen wollen, so würden Sie ein Standard-Text-Feld verwenden, wohingegen, wenn Sie deren Profil-Bilder erfassen wollten, würden Sie der Reihe nach das 'Image upload' Feld wählen und danach können Sie Bildname, Speicherort, Größe usw. bestimmen.
Das SEBLOD-Interface erlaubt Ihnen, Ihre Felder den Template-Positionen hinzuzufügen. Sobald Sie Ihre Felder hinzugefügt haben, werden die 'Eingabefelder' an der jeweiligen Template-Position angezeigt, wenn Sie eine 'Form' -Ansicht (Suchformular, Admin-Formular oder Website-Formular) verwenden. Wenn Sie eine andere Ansicht wählen (Inhaltsansicht, Listenansicht, Item-Ansicht), wird der 'Ausgabeinhalt' dieser Felder an der jeweiligen Template-Position angezeigt.
SEBLOD – Joomla! Template-Zuordnung
<jdoc:include type="component" />
Wo immer Sie diesen Code finden, wird SEBLOD die Ausgabe rendern, es sei denn, Sie haben ein SEBLOD-Modul erstellt und ausgewählt, um Ihre SEBLOD-Ausgabe (ähnlich wie ein Suchformular oder eine Liste) in einer Modulposition anzuzeigen.
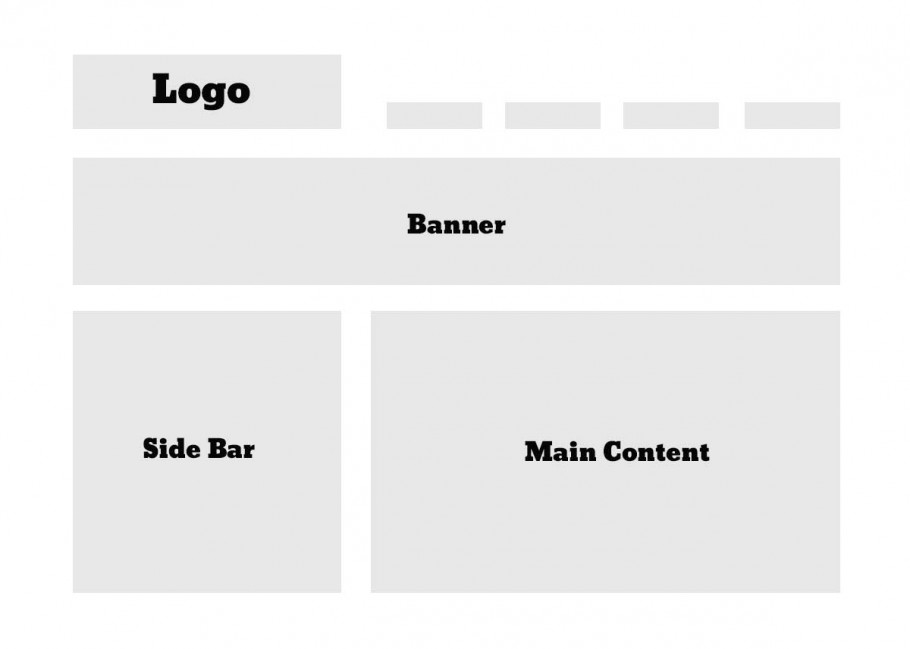
Die Zuordnung zwischen einem Joomla!- und einem SEBLOD-Template kann daher mit diesem einfachen Box-Modell eines Standard-Website-Layouts als Beispiel erklärt werden:

Hier sehen wir eine ganz normales Joomla! Template Layout. Es ist wahrscheinlich, dass unser
<jdoc:include type="component" /> Platzhalter-Code im Abschnitt "main content" enthalten sein wird. Wenn wir also auf eine
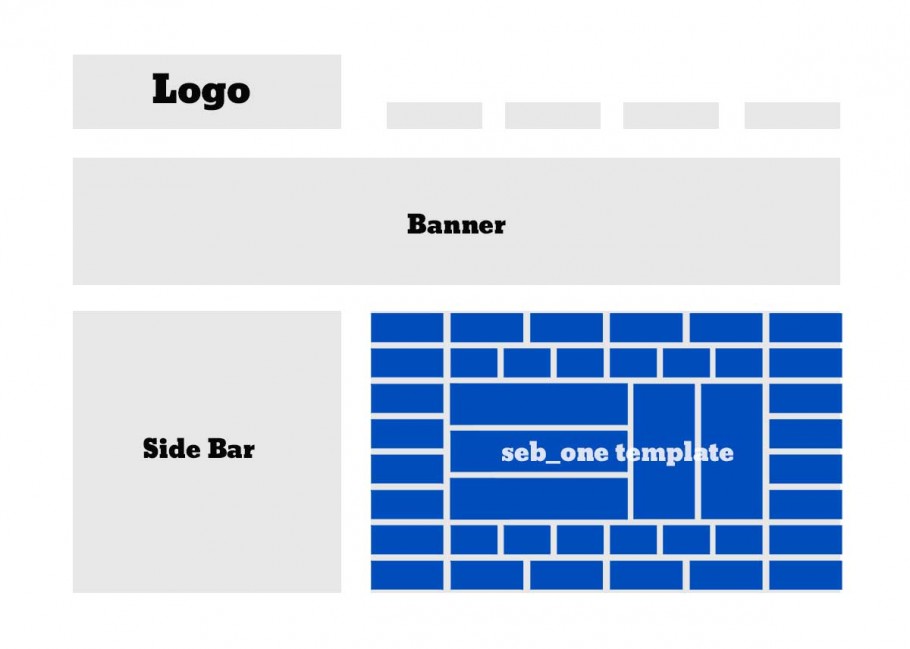
Seite schauen, die eine SEBLOD-Ausgabe beinhaltet, wird unser SEBLOD Template in dieser Position in unserem Joomla! Template gerendert. Wenn wir z.B. das 'seb_one' Template verwenden wird das Ergebnis so aussehen:
Jedes der obigen blauen Kästchen repräsentiert eine 'Position' innerhalb des 'seb_one' Templates und ist an der Stelle gerendert wo Sie die Felder hinzugefügt haben.
