Hi
If you use font-awesome, here is a way to add the font to your fieldx's for the front end
INSTRUCTIONS
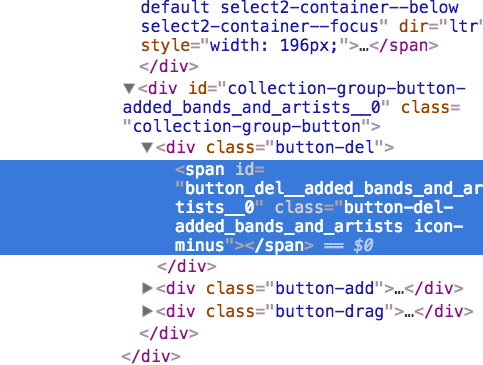
- In your web browser, inspect the page, and search the html for 'button-del'. This will probably show you the delete button for your fieldx.

- Seblod uses Bootstrap 2's glyphicon font set it's fieldx classes ie 'icon-minus'. Font Awesome would be 'fa fa-minus'.
- In your browser's inspector add the class 'fa fa-minus' for the minus button.
- Expand the element to see the '::before' element.
- View the css that gets applied: '.fa-minus:before { content: "\f068"; }'
- Take ' content: "\f068";' and add it to your sass or less or css file.
- Do something like '.collection-group-button .icon-minus::before {content: "\f068";}
- Add some other styling to make it all look pretty
Done
Please ignore my other tutorial on this as I was rushing it and made silly mistakes
Bucklash
