Hi folks
Quick tip on: CONDITIONAL STATES and MARKUP
So I couldn't work out why CONDITIONAL STATES worked on a Seblod template, but not another template.
The rendered javascript was like this:
(function ($){
$(document).ready(function(){
$("#cck1r_profile__import_profile").conditionalStates({
"states":
[{
"type":"isDisabled",
"selector":"#profile__import_profile",
"revert":"1",
"value":""
}],
"conditions":
[{
"type":"isFilled",
"trigger":"article__org_id",
"value":""
}],
"rule":"and"
});
});
})(jQuery);
Notice the prefix added to the field name!
I looked in to the code @ /libraries/cck/rendering/rendering.php and checked out setConditionalStates
// setConditionalStates
public function setConditionalStates( &$field )
{
if ( $field->markup == 'none' ) {
$field->conditional_options = str_replace( array( ' #form#', '#form#' ), '', $field->conditional_options );
$selector = $field->name;
} else {
$field->conditional_options = str_replace( '#form#', '#'.$field->name, $field->conditional_options );
$selector = $this->id.'_'.$field->name;
}
$this->addJS( '$("#'.$selector.'").conditionalStates('.$field->conditional_options.');' );
}
My field was being rendered with a prefixed value on the id like this: id= "cckr1_article__user_id".
This is because of the 'else' code.
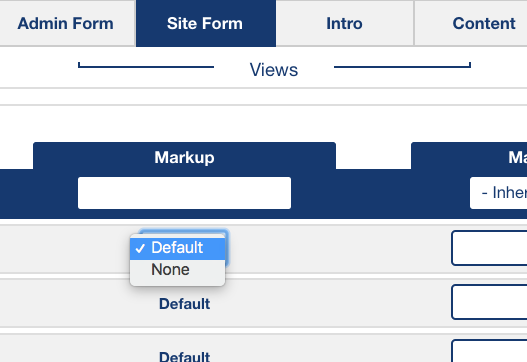
By selecting 'Markup - None' I used the 'if' code.

Now it renders like this: "article__user_id" and conditionals therefore work
(function ($){
$(document).ready(function(){
$("#profile__import_profile").conditionalStates({
"states":
[{
"type":"isDisabled",
"selector":"#profile__import_profile",
"revert":"1",
"value":""
}],
"conditions":
[{
"type":"isFilled",
"trigger":"article__org_id",
"value":""
}],
"rule":"and"
});
});
})(jQuery);
Happy Days
